
一个页面的基本元素包含标题区域、文本区域、图片区域等,每个基本元素内还可以包含多个子元素,开发者根据需求还可以添加按钮、开关、进度条等组件。在构建页面布局时,需要对每个基本元素思考以下几个问题:
将页面中的元素分解之后再对每个基本元素按顺序实现,可以减少多层嵌套造成的视觉混乱和逻辑混乱,提高代码的可读性,方便对页面做后续的调整。以下图为例进行分解:
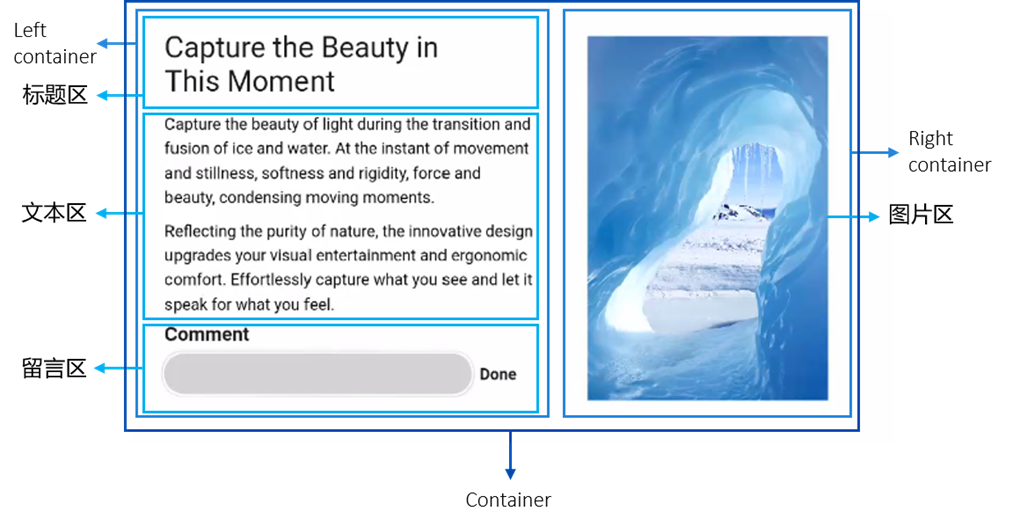
图1 页面布局分解

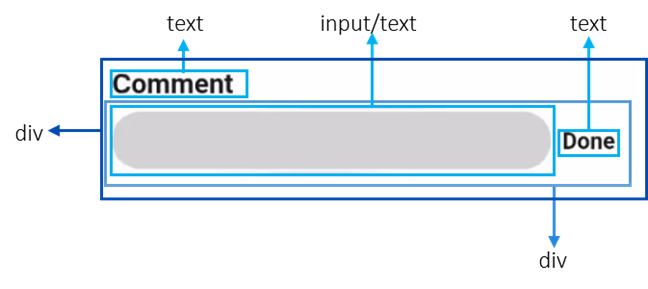
图2 留言区布局分解

FlexLayoutjava.lang.Object |---ohos.agp.components.Component |---|---ohos.agp.components.ComponentContainer |---|---|---...
ListComponent.ListLayoutConfigjava.lang.Object |---ohos.agp.components.ComponentContainer.LayoutConfig |---|---ohos.agp....
VelocityDetector.VelocityDetectorCleanerjava.lang.Object |---ohos.agp.components.VelocityDetector.VelocityDetectorCleane...
Displayjava.lang.Object |---ohos.agp.window.service.Displaypublic class Displayextends Object封装显示属性和操作。Display...