
焦点移动是智慧屏的主要交互方式,本节将介绍焦点逻辑的主要规则。
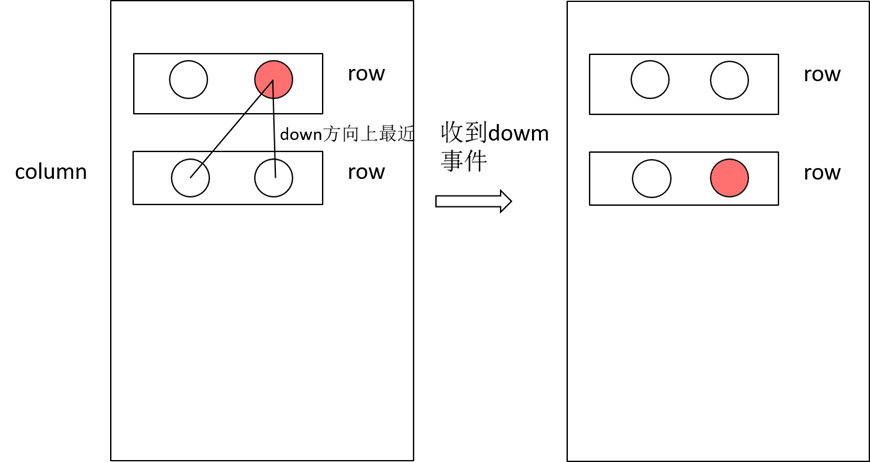
图1 div 焦点移动时距离计算示例

通用属性 focusable 主要用于控制组件能否获焦,本身不支持焦点的组件在设置此属性后可以拥有获取焦点的能力。如 text 组件本身不能获焦,焦点无法移动到它上面,设置 text 的 focusable 属性为 true 后,text 组件便可以获焦。特别的是,如果在没有使用 focusable 属性的情况下,使用了 focus,blur 或 key 事件,会默认添加 focusable 属性为 true。
容器组件是否可获焦依赖于是否拥有可获焦的子组件。如果容器组件内没有可以获焦的子组件,即使设置了 focusable 为 true,依然不能获焦。当容器组件 focusable 属性设置为 false,则它本身和它所包含的所有组件都不可获焦。
场景介绍视频录制的主要工作是选择视频/音频来源后,录制并生成视频/音频文件。接口说明接口名功能描述Recorder()创建Recorder实...
AVSession 是一套媒体播放控制框架,对媒体服务和界面进行解耦,并提供规范的通信接口,使应用可以自由、高效地在不同的媒体之间...
场景介绍当设备需要设置不同的闪烁效果时,可以调用 Light 模块,例如,LED 灯能够设置灯颜色、灯亮和灯灭时长的闪烁效果。说明...
TransitionMovejava.lang.Object |---ohos.agp.transition.Transition |---|---ohos.agp.transition.TransitionMovepublic class...