
鸿蒙系统是由华为技术有限公司开发的一款嵌入式操作系统,它是一款基于Linux内核的多平台、多层次、多任务的实时操作系统。它采用了新的设计理念,将应用层、中间件层、内核层分开,使得应用开发者可以在不同的平台上进行应用开发。
鸿蒙系统采用了新的设计理念,将应用层、中间件层、内核层分开,使得应用开发者可以在不同的平台上进行应用开发。此外,鸿蒙系统还采用了新的安全机制,使得整个操作系统能够保证数据安全性。此外,鸿蒙系统还采用了新的存储机制,使得存储效率大大提升。
此外,鸿蒙系统还采用了新的图形界面设计理念,使得界面易于使用。此外,鸿蒙也集成了语音识别功能,使得人机交互更加便捷。此外,鸿蒙也集成了物联网功能,使得物体之间能够相互通信。
#includeint main() { printf("Hello World!"); return 0; }
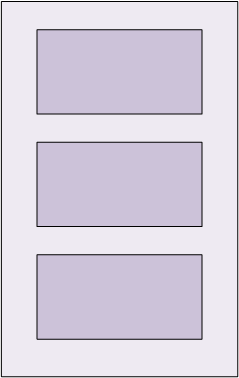
DirectionalLayout 是 Java UI 中的一种重要组件布局,用于将一组组件(Component)按照水平或者垂直方向排布,能够方便地对齐布局内的组件。该布局和其他布局的组合,可以实现更加丰富的布局方式。
图1 DirectionalLayout 示意图

DirectionalLayout 的排列方向(orientation)分为水平(horizontal)或者垂直(vertical)方向。使用 orientation 设置布局内组件的排列方式,默认为垂直排列。
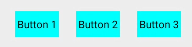
垂直方向排列三个按钮,效果如下:
图2 三个垂直排列的按钮

<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_content"
ohos:orientation="vertical">
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 1"/>
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 2"/>
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 3"/>
</DirectionalLayout>color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#ff00ffff"/>
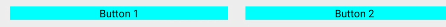
</shape>水平方向排列三个按钮,效果如下:
图3 三个水平排列的按钮

<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_content"
ohos:orientation="horizontal">
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 1"/>
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 2"/>
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 3"/>
</DirectionalLayout>color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#ff00ffff"/>
</shape>DirectionalLayout 不会自动换行,其子组件会按照设定的方向依次排列,若超过布局本身的大小,超出布局大小的部分将不会被显示,例如:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="20vp"
ohos:orientation="horizontal">
<Button
ohos:width="166vp"
ohos:height="match_content"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 1"/>
<Button
ohos:width="166vp"
ohos:height="match_content"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 2"/>
<Button
ohos:width="166vp"
ohos:height="match_content"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 3"/>
</DirectionalLayout>color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#ff00ffff"/>
</shape>此布局包含了三个按钮,但由于 DirectionalLayout 不会自动换行,超出布局大小的组件部分无法显示。界面显示如下:
图4 DirectionalLayout 不自动换行示例

DirectionalLayout 中的组件使用 layout_alignment 控制自身在布局中的对齐方式,当对齐方式与排列方式方向一致时,对齐方式不会生效,如设置了水平方向的排列方式,则左对齐、右对齐将不会生效。常用的对齐参数见[表1]。
| 参数 | 作用 | 可搭配排列方式 |
|---|---|---|
| left | 左对齐 | 垂直排列 |
| top | 顶部对齐 | 水平排列 |
| right | 右对齐 | 垂直排列 |
| bottom | 底部对齐 | 水平排列 |
| horizontal_center | 水平方向居中 | 垂直排列 |
| vertical_center | 垂直方向居中 | 水平排列 |
| center | 垂直与水平方向都居中 | 水平/垂直排列 |
三种对齐方式的示例代码:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="60vp">
<Button
ohos:width="50vp"
ohos:height="20vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:layout_alignment="left"
ohos:text="Button 1"/>
<Button
ohos:width="50vp"
ohos:height="20vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:layout_alignment="horizontal_center"
ohos:text="Button 2"/>
<Button
ohos:width="50vp"
ohos:height="20vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:layout_alignment="right"
ohos:text="Button 3"/>
</DirectionalLayout>color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#ff00ffff"/>
</shape>
图5 三种对齐方式效果示例

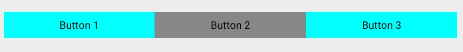
权重(weight)就是按比例来分配组件占用父组件的大小,在水平布局下计算公式为:
父布局可分配宽度=父布局宽度-所有子组件 width 之和;
组件宽度=组件 weight/所有组件 weight 之和*父布局可分配宽度;
实际使用过程中,建议使用 width=0 来按比例分配父布局的宽度,1:1:1 效果如下:

<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_content"
ohos:orientation="horizontal">
<Button
ohos:width="0vp"
ohos:height="20vp"
ohos:weight="1"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 1"/>
<Button
ohos:width="0vp"
ohos:height="20vp"
ohos:weight="1"
ohos:background_element="$graphic:color_gray_element"
ohos:text="Button 2"/>
<Button
ohos:width="0vp"
ohos:height="20vp"
ohos:weight="1"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 3"/>
</DirectionalLayout>color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#ff00ffff"/>
</shape>color_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#ff888888"/>
</shape>

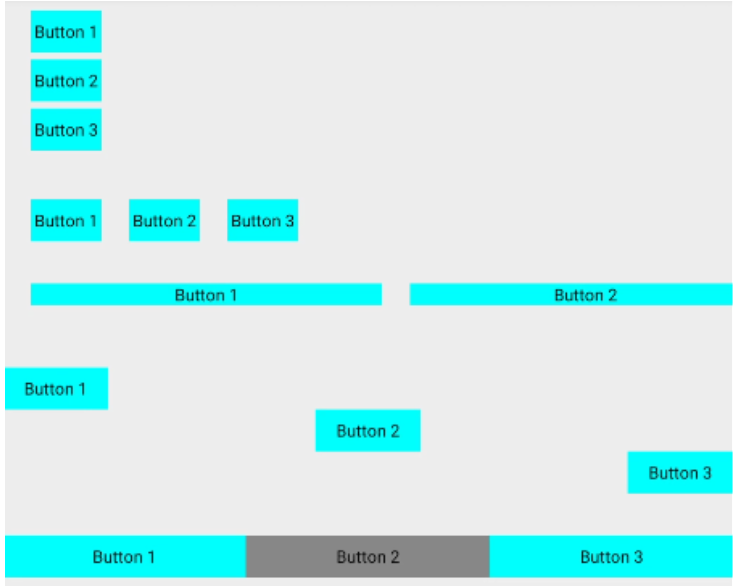
源码示例:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:background_element="$graphic:color_light_gray_element">
<DirectionalLayout
ohos:width="match_parent"
ohos:height="match_content"
ohos:orientation="vertical">
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 1"/>
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 2"/>
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 3"/>
</DirectionalLayout>
<Component ohos:height="20vp"/>
<DirectionalLayout
ohos:width="match_parent"
ohos:height="match_content"
ohos:orientation="horizontal">
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 1"/>
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 2"/>
<Button
ohos:width="33vp"
ohos:height="20vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 3"/>
</DirectionalLayout>
<Component ohos:height="20vp"/>
<DirectionalLayout
ohos:width="match_parent"
ohos:height="20vp"
ohos:orientation="horizontal">
<Button
ohos:width="166vp"
ohos:height="match_content"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 1"/>
<Button
ohos:width="166vp"
ohos:height="match_content"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 2"/>
<Button
ohos:width="166vp"
ohos:height="match_content"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 3"/>
</DirectionalLayout>
<Component ohos:height="20vp"/>
<DirectionalLayout
ohos:width="match_parent"
ohos:height="60vp">
<Button
ohos:width="50vp"
ohos:height="20vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:layout_alignment="left"
ohos:text="Button 1"/>
<Button
ohos:width="50vp"
ohos:height="20vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:layout_alignment="horizontal_center"
ohos:text="Button 2"/>
<Button
ohos:width="50vp"
ohos:height="20vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:layout_alignment="right"
ohos:text="Button 3"/>
</DirectionalLayout>
<Component ohos:height="20vp"/>
<DirectionalLayout
ohos:width="match_parent"
ohos:height="match_content"
ohos:orientation="horizontal">
<Button
ohos:width="0vp"
ohos:height="20vp"
ohos:weight="1"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 1"/>
<Button
ohos:width="0vp"
ohos:height="20vp"
ohos:weight="1"
ohos:background_element="$graphic:color_gray_element"
ohos:text="Button 2"/>
<Button
ohos:width="0vp"
ohos:height="20vp"
ohos:weight="1"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 3"/>
</DirectionalLayout>
</DirectionalLayout>color_light_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#ffeeeeee"/>
</shape>color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#ff00ffff"/>
</shape>color_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#ff888888"/>
</shape>权限分类分级模型HarmonyOS 的应用权限严格按照权限分类分级模型进行定义,如[图1]所示,具体过程可分为三步:根据不同应用所需...
场景介绍应用或者其他模块可以通过接口完成以下功能:获取安全单元的个数和名称。判断安全单元是否在位。在指定安全单元上打开基...
电话服务系统,除了为用户提供拨打语音/视频呼叫以及发送标准短信的功能以外,还提供了一系列的 API 用于获取无线蜂窝网络和 SIM...
当客户端和服务器通信时,需要定义双方都认可的接口,以保障双方可以成功通信,HarmonyOS IDL(HarmonyOS Interface Definition ...
NestedScrollViewjava.lang.Object |---ohos.agp.components.Component |---|---ohos.agp.components.ComponentContainer |---|-...